Come promesso, oggi è martedì, eccoci al primo appuntamento. Vi darò consigli e suggerimenti su come usare al meglio i fogli di stile. Non perdiamo altro tempo in chiacchiere e partiamo.
Puoi registrarti sul sito CSSsemantico.it per ricevere GRATUITAMENTE la tua copia del mio libro in formato elettronico appena sarà disponibile.
Lavorando con CSS, ti sarà di certo capitato di utilizzare web font, e non solo font locali del device, per dare maggiore valore ad un testo, per rendere più chiaro all’utente il contenuto, o semplicemente per abbellire un’intestazione.
Ricorda una cosa, il bello è soggettivo e non sempre il “bello” è anche correttamente fruibile dall’utente.
Possiamo usare un qualsiasi carattere che troviamo in giro (licenziato correttamente), lo impacchettiamo a dovere e lo includiamo tra le risorse per poterlo usare nei nostri stili.
Con il tempo, il mondo dei caratteri si evoluto. Grazie a servizi di distribuzione, non è più necessario includere i font che vogliamo utilizzare nel nostro sito, oggi possiamo utilizzare i servizi di distribuzione dei caratteri disponibili in rete.
Questi servizi hanno pro e contro, a noi interessano i PRO:
- La vasta scelta di caratteri a disposizione.
- La flessibilità.
- Strumenti versatili per referenziare i caratteri.
- Flessibilità di gestione e ottimizzazione del carattere.
- Referenziando gli stessi caratteri su diversi siti, abbiamo un’ottimizzazione della cache sul client dell’utente, il font viene scaricato da un’unica sorgente una sola volta.
Oggi parliamo di un servizio specifico, Google Fonts. In rete troviamo comunque altri che offrono servizi simili. Questi servizi nascono con l’idea di distribuire i caratteri in rete in modo centralizzato, possiamo definirli Fonts in Cloud. Dietro c’è un modello di business molto chiaro basato sulla gestione centralizzata per Teams, una più corretta gestione delle licenze, e diversi altri servizi annessi.
Ma torniamo a noi.
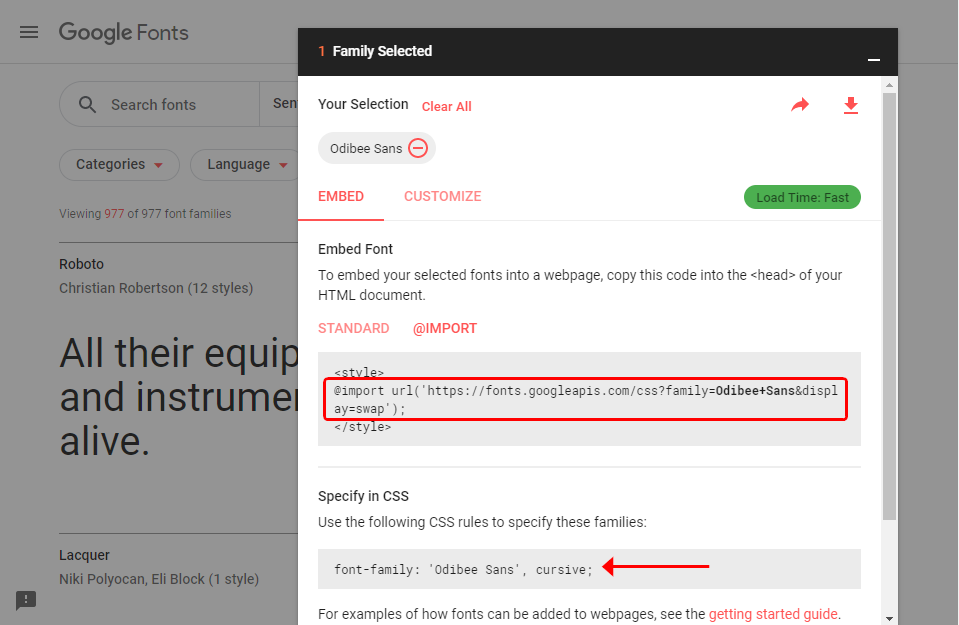
Utilizzare Google Fonts è molto semplice, mi collego al sito, seleziono i caratteri che voglio utilizzate nel mio progetto, copio i riferimenti per l’inclusione del mio foglio di stile, la famiglia da referenziare nello stile e il gioco è fatto.

Veloce e indolore. Il riferimento al font è il seguente:
https://fonts.googleapis.com/css?family=Odibee+SansSpesso, quando si desidera utilizzare un carattere Web sul proprio sito, è possibile sapere in anticipo quali lettere sono necessarie. Può verificarsi in caso di un logo o un’intestazione.
In questi casi, Google consente di restituire un file di caratteri ottimizzato per la richiesta. Per fare questo possiamo inserire la chiave text=valore nell’URL di richiesta dell’API di Google Fonts. In alcuni casi, ciò può ridurre la dimensione del file del carattere fino al 90%.
Ecco come sarebbe la richiesta:
https://fonts.googleapis.com/css?family=Odibee+Sans&text=BenevenutoIn caso di spazi, come per tutte le stringhe di query, è necessario codificare l’URL nel valore:
https://fonts.googleapis.com/css?family=Odibee+Sans&text=Benvenuto%20nel%20sitoFunzione anche con caratteri internazionali, che consente di specificare caratteri UTF-8. Ad esempio, ¡Hola! è rappresentato come:
https://fonts.googleapis.com/css?family=Odibee+Sans&text=%c2%a1Hola!Questo tipo di flessibilità è impagabile.
Google Fonts offre tantissime possibilità per la personalizzazione e gli effetti applicabili sui caratteri disponibili, preferisco però evitare, a parte qualche eccezione, di usare funzionalità specifiche, di uno specifico fornitore del servizio, che possano influire sul risultato finale del mio progetto. Mi lascio la libertà di gestire le risorse in modo indipendente per il massimo della flessibilità.
Puoi registrarti sul sito CSSsemantico.it per ricevere GRATUITAMENTE la tua copia del mio libro in formato elettronico appena sarà disponibile.
- Stiamo perdendo Internet? - Giugno 17, 2025
- Concerti, la Musica Diventa un Lusso? - Giugno 12, 2025
- Parlare con l’AI: l’arte (e la scienza) del prompt - Giugno 10, 2025

[…] parliamo nuovamente di Google Fonts. Nel precedente articolo, abbiamo capito come poter ottimizzazione il dowload dei soli caratteri che dobbiamo utilizzare. […]