CSS Variable Fonts

E’ martedì, non saltiamo il nostro appuntamento settimanale con i Fogli di Stili.
Puoi registrarti sul sito CSSsemantico.it per ricevere GRATUITAMENTE la tua copia del mio libro in formato elettronico appena sarà disponibile.
Oggi parliamo nuovamente di Google Fonts. Nel precedente articolo, abbiamo capito come poter ottimizzazione il dowload dei soli caratteri che dobbiamo utilizzare.
Oggi parliamo di un’altra novità introdotta da CSS e da qualche settimana disponibile anche sul servizio di Google, i font a dimensione e peso variabile. Sono presenti in rete molti altri servizi che supportano questi nuovi fonts.
Sono passati dieci anni dal lancio del servizio, Google introduce un nuovo layout, nuove funzionalità e un’interfaccia più dettagliata per la composizione delle risorse da includere nei tuoi CSS.
Google, con un tweet, ha ufficialmente reso disponibile i Variable Fonts sulla sua piattaforma.

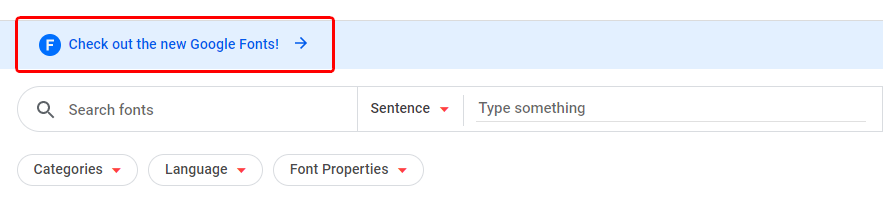
Come possiamo attivare questa nuova interfaccia? Andate su Google Fonts, vi verrà evidenziato che è disponibile una nuova versione (vedi immagine sotto), cliccate e il gioco è fatto.

Subito non sembra tanto diverso ma se vi guardate bene attorno, ci sono un tantissime di novità.
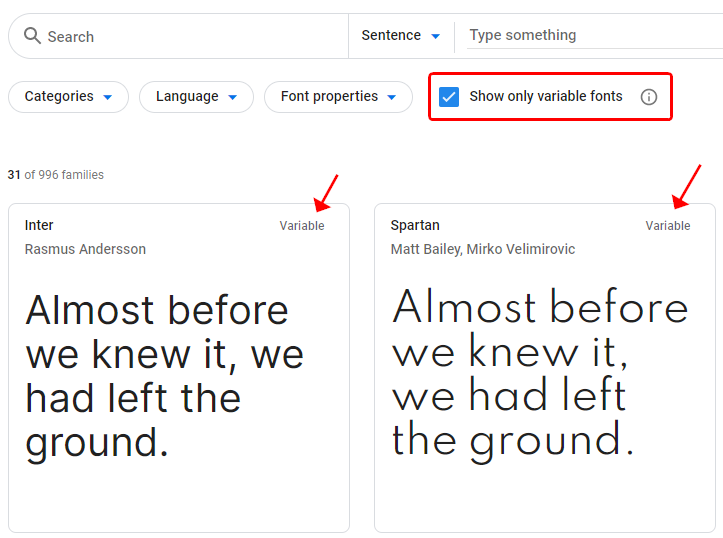
Una volta sul nuovo layout, ci troviamo il filtro dei Variable Fonts subito disponibile.

Selezionandolo, ci verranno filtrati solo i font che supportano la “variabilità” del carattere, questo permette, tramite CSS, di specificare diversi valori come peso, larghezza, inclinazione, ecc. del carattere. Questa è la variabilità, poter occupare spazi diversi, senza fermarsi alla classica modalità di gestione dello stile del testo secondo grassetti o corsivi.
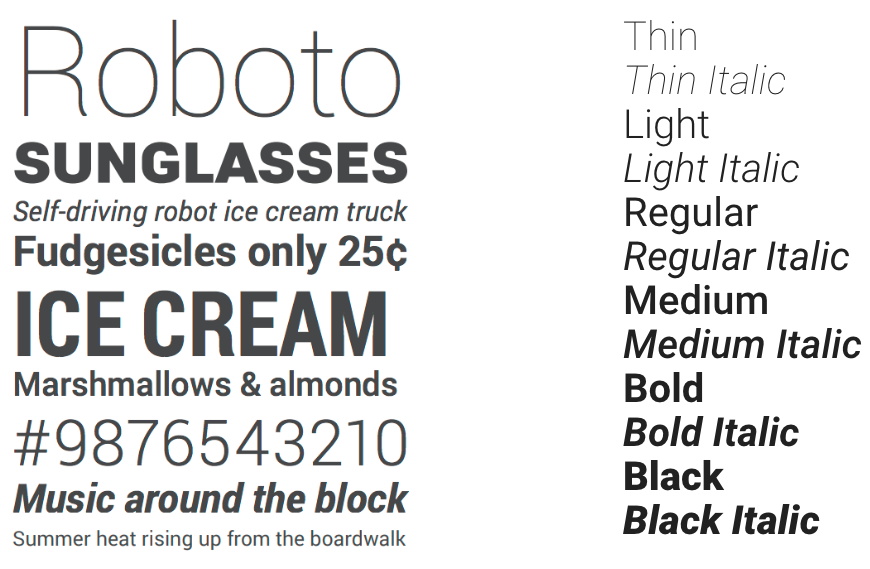
Possiamo dettagliare meglio dicendo che: Il termine carattere e carattere tipografico sono usati da molti in modo intercambiabile. Tuttavia c’è una differenza: un carattere tipografico include un’intera famiglia di disegni, come il carattere tipografico Roboto. Un font è uno dei file digitali di quella famiglia, come “Roboto Bold” o “Roboto Italic”. In altre parole, un carattere tipografico è ciò che vedi e il carattere è ciò che usi.
Per semplificare, quando utilizzo un carattere, e scelgo di specificare il grassetto, sto utilizzando un altro carattere della stessa famiglia, come conseguenza quando includo un font nel mio foglio di stile, includo anche l’intera famiglia se questa mi è utile per mettere in evidenza parti del testo.

Per ottenere un effetto di questo tipo, quando font devo scaricare? il Roboto Thin, il Roboto Black, il Roboto Regular Italic, e così via.
I Variable Fonts cercano, per quando possibile, di migliorare questa situazione. Non tutti i font si adattano a queste nuove caratteristiche perché non per tutti è possibile avere punti mobili che “spostati” mantengono le stesse linee o grazie.
Ma come lavoriamo con questi nuovi caratteri?
Dal mio punto di vista ho trovato la modalità poco lineare, si tratta in sostanza di utilizzare una nuova proprietà chiamata “font-variation-settings” alla quale possiamo assegnare i valori variabili. Credo che sarà soggetto a cambiamenti in futuro, al momento è stata scelta questa modalità per far convivere le due modalità, fonts variabili e non, probabilmente “font-weight” sarà la sua naturale evoluzione, così come è oggi per quelli non variabili.
Questa è la tabella di riferimento
| Nomi degli assi e valori CSS | |
|---|---|
| Peso | wght |
| Larghezza | wdth |
| inclinazione | slnt |
| Dimensione ottica | opsz |
| Corsivo | ital |
| Grado | GRAD |
la sintassi è la seguente, un esempio che utilizza solo Peso e Larghezza.
.fontvariabile {
font-family: AmstelvarAlpha;
font-variation-settings: 'wdth' 400, 'wght' 98;
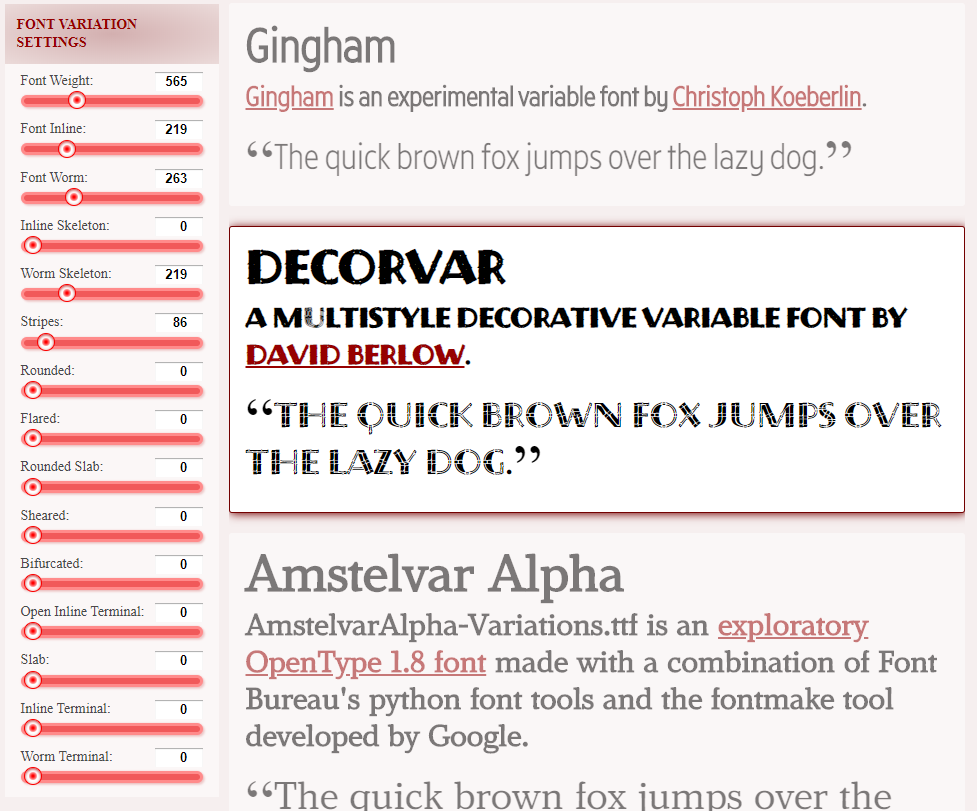
}Per darvi un’idea più ampia della flessibilità di questo modello, ecco un ottimo esempio.

Vi lascio anche il link alla documentazione developer.mozilla.org relativa ai Variable Fonts.
Buone variazioni!
Puoi registrarti sul sito CSSsemantico.it per ricevere GRATUITAMENTE la tua copia del mio libro in formato elettronico appena sarà disponibile.
- La lampada magica di OpenAI - Gennaio 19, 2023
- BOB, il primo programmatore - Gennaio 17, 2023
- Software e Accessibilità - Febbraio 18, 2022